Hi, I'm Krishan 👋
I'm a product builder and consulting early-stage CTO.I love to build great products, teams and processes.
I'm currently building at Token Page, Hooke, and Kiba Labs.
About me
I'm currently working on my own products with my friend and co-founder Arthur at Token Page. We're building in the crypto space with a focus on NFTs - not the kind where you just buy a picture and hope the price goes up, but more the kind where we redefine what it means to own something in the digital world; across art, gaming and a few other spaces. We've worked with some of the best in the industry. I'm aware this is a very sensitve area so I'd love to speak if you think this sounds like malarky 🤭.
I've also been working as a consulting CTO. I've helped a few companies get their technical projects off the ground and into the hands of customers. I've helped at all stages of product development, management and eengineering including ideating products, speaking to customers, gathering requirements, making sales, building across the stack and building teams. My most successful version of this were at Hook and Hooke (yeah, the naming is just a coincidence!)
Before that, I was CTO and Co-Founder of Arkera, where we built AI for the financial sector. We had 20 of the biggest hedge funds, banks and data providers as our clients. We also raised over £9m and built a great team of over 50 people with 20 engineers.
Even further before that I went through a great London accelerator (Bethnal Green Ventures) and a number of other startup programs, including Google Startup Accelerator Week (the closest remaining thing is their accelerator), Pioneer, Y-Combinator's Start-Up School, and Mozilla's Open Lab.
Going all the way back, I studied Computing at Imperial College London and have been involved in startups ever since.

Token Page
TODO
Read more on linkedin: https://linkedin.com/in/krishan711
Hooke
Enabling high-net-worth individuals to live a longer, happier and healthier life.
hooke.london(current role)
I joined hook as an interim, fractional CTO just as they were ramping up their initial MVP service into a fully-featured offering. My initial mandate was to look through the service and see how we could both streamline parts of the process and design what we could be offering to our customers digitally. I initially started working on aggregating Hooke's data into a single source so the medical analysts could visualise and interpret this far more easily. I then built out the digital portal for members.
Hook
Hook accurately predicts which customers you should focus on to grow revenue faster.
hook.coI joined Hook's founder Firaas Rashid a month after he had raised funding, when there was no product or team but there was an incredibly strong vision of a product. His background in enterprise customer success led Firaas to believe a better solution for customer success managers and account executives could radically improve the revenue for many businesses. He Hired me as the interim, fractional CTO to help build out the technical team and the first versions of the product.
Within 3 months of starting we had a working product with the core features and a customer already signed up and improving their revenues. I helped scope the initial product and build relationships with the technical counterparts on client sides. The Hook product required pretty much all data the client collected in order to be at it's best and this wasn't walways an easy conversation with our clients.
Alongside the customer work, I built out the initial team of engineers. We hired an amazing software engineer and head of development that meant we were ready to work with Hook's new designer to iterate on the initial product.
It took me a few months to fully handover the technical responsibilities but within a year the team was fully self-sufficient; building features and on-boarding clients at break-neck speed. The modularity and structure of the initial technical work meant that onboarding new engineers and building out new features was a breeze.
Finally, just before my time at Hook came to an end I helped build out the initial versions of the machine learning pipeline used to power Hook's state-of-the-art recommendations for client servicing. Based on customer data, we could accurately tell them what actions they should take with various customers in order to improve their relationships and their revenues.
Hook was my first interim role and it was a great success!

Arkera AI
AI-generated insights for hedge-funds and other finance institutions.
arkera.aiI joined Arkera in 2015 as co-founder and CTO. Over five and a half years, my team created the products that 20 tier-1 Hedge Fund and Investment Bank clients relied on to generate revenues. Our product monitored global news to serve AI generated insights.
We pivoted a few times, starting with a product for clients of ultra-high-net-worth wealth managers, then a product for all investors and finally settled on a product directly for institutional traders.
Alongside the co-CEO’s I was involved in all major strategic and product decisions, including helping fundraise £9m from VC’s, corporates and angels, leading technical due diligence.
I helped to grow the company to over 50 people, including directly building and leading the engineering team of up to 20 engineers.
Our (relatively) small team managed over 250 micro-services, showing our ability to scale.
- Training every engineer to be full stack, to enhance variety, happiness and productivity. Leading weekly employee 1:1s which caught problems early and drove motivation. Created bespoke work processes (e.g. Friday bug-fixing sessions, WFH co-ordination, senior-engineer standups) which drove exceptionally high productivity. Empowered my team to design solutions to company problems on their own by creating a process (we named them “green meetings”). I navigated the company and teams through two major product pivots by communicating company-level objectives to employees at all levels and driving technical creativity.
- Our cloud platform processed over 150k articles a day (with room to scale) and served derived insights to customers ~15 mins of being published anywhere in the world.
- I established a strong monitoring and stability-focussed mindset, ensuring engineers feel ownership of the platform and are constantly looking at the platform performance and monitoring metrics . This led to exceptional platform-wide up-time (close to 99.99%)
- We built amazing engineering resources that were acquired to speed up development for another product.
Press:
Bloomberg: Robots Are Solving Banks’ Very Expensive Research Problem The Economist: How machine learning is revolutionising market intelligence Finextra: AI-based personal investing platform Arkera raises £4m
voXup
Have your say on local topics.
www.voxup.co.ukA short while after graduating, I met Peter, who introduced me to his idea for improving local democracy. It was a simple app that let's people create and discuss local topics. I really like the idea, and along with Padraic, we started building it.
Soon, we were accepted on to one of London's best accelerators, Bethnal Green Ventures. It was extra nice to accept their investment since they only invest in very promising tech-for-good startups. The programme was six months long and in that time we learnt an insane amount about startups, local democracy (councils and the like), 'soft' skills like social media and, most importantly, quite a few lessons in how to run a business.
I also learnt a whole slew of new technologies whilst working on voXup. Not only was it my first time writing such a large project in Javascript, it was also the first time I had to write significant amounts of HTML and CSS, which certainly took their toll. I also greatly improved my python skills whilst working on the backend, and it was my first project using Google App Engine. I used technologies like BigTable to handle lots of data and Memcached to keep our website super fast. We even implemented our own URL shortener with the super-spiffy domain vxp.io.
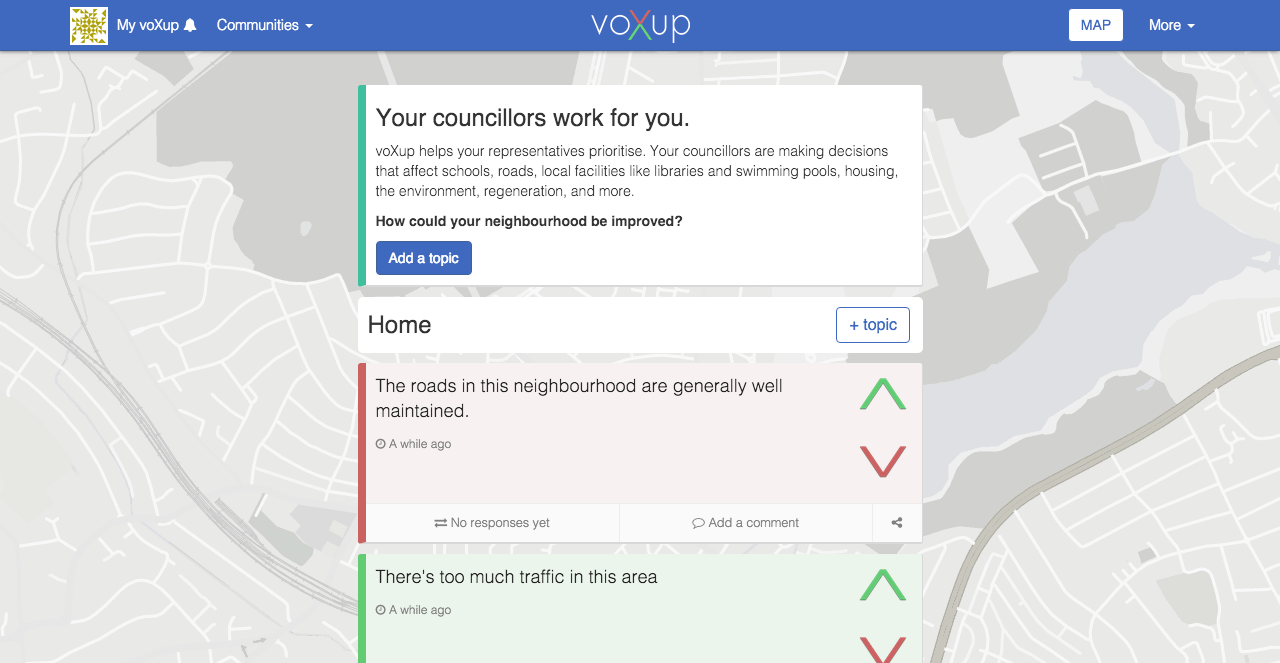
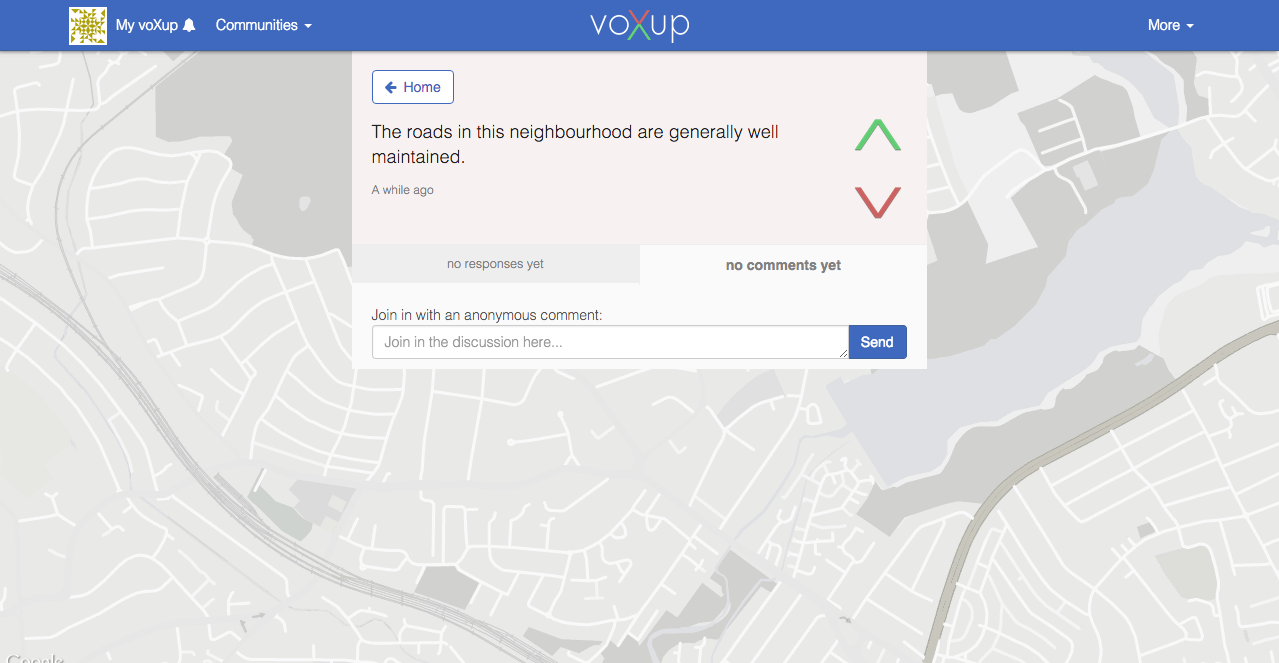
The product we built ended up being a web app, which allowed users to create and discuss topics. Local councils then had a super slick dashboard app that let councillors analyse the opinions of their constituents, and send responses to them, meaning normal people get real feedback from the people that represent them! We implemented loads of innovative features to support what seems like a very simple front-end - and keeping it simple was a task in itself!
We no longer work on voXup full-time, but it is still up and running and we still have paying customers enjoying the services voXup provides :)
To see what people are discussing in your neighborhood, head to www.voxup.co.uk and enter your postcode!

In 2012, I worked in the YouTube Mobile team at Google. Whilst there, I worked a bit on the YouTube for Android mobile app (one of the most downloaded apps in the world!), and two other projects...
My first project was working alongside two others on the YouTube Android Player API. This is an Android API that allows thrid party developers to natively embed YouTube videos in their own apps; it's pretty sweet! I helped develop the 'quickfire' parts of the API, such as the Standalone Player and the Intents that allow native deep-linking to the YouTube app. (You can see a video of my mentor, Ross, talking about the API below.)
I also worked on a brand new project as the sole developer, with a designer alongside me. Whilst the details of the app are still under wraps, the core functionality was later extracted and developed into YouTube Kids. The app involved LOTS of cutting-edge design implementations, meaning I had to implement lots of custom Android views (a skill which has proven very useful since).
Working at Google was an amazing experience that taught me so much; my programming and architectural ability was always being improved by the rigorous code reviews, and amazing weekly feedback from my team on my general performance! I got to work alongside insanely smart people, who were always keeping me on my toes, and got to work with really inspiring internal tools.
Check out my mentors showing off our work here
Project Nomad
Advanced Computer SoftwareAfter graduating, while I wanted to go and work for some cool startup, I was approached to do a contract job with a large British company, Advanced Computer Software Plc, to help them speed up development of an Android app they were working on. The corporate-ness of the project seemed very much out of my comfort zone, so I agreed 😁.
I worked with the offshore team to develop an Android application to be used by health-care workers in the UK. It involved some pretty cool visual work (more custom views, yay!) and quite a bit of technical work, like wrestling with NFC cards and encrypting the storage.
I ended up working with ACS for 6 months, and really enjoyed the experience. This was my first shoot at being the intermediary between an offshore team and an on-shore client, and I managed it very well.
Towards the end of the project, I also developed a proof-of-concept in iOS, which was super interesting as it made me realise I can be a real asset in my career going forward, being I was fluent in both Android and iOS and able switch between them at will.

McLaren Racing
www.mclaren.comDuring my second year summer holiday, I did a 3 month internship at McLaren Racing in Surrey. Whilst there, I developed a fronted for the engineers to configure the engine control unit. It was a fun project because I got to learn C# whilst on the the job. I also got to learn VB6, because the previous version of the software was written in this, by non other than they mighty Paddy Lowe.
It was also my first exposure to things like Scrum, Agile and Kanban, and was the first time I 'properly' worked in a software development team, which was awesome! I also got my first experience fully unit-testing a production application.
Oh yeah, and the office was amazing!


Gas Buddy
A browser extension that gives you eth gas prices at your fingertips
gasbuddy.tokenpage.xyzTODO


web3images
The easiest way to add avatars for eth accounts in your dapp
web3-images.kibalabs.comTODO



TokenHunt
A fully featured explorer and API for all NFTs and Collections on Ethereum Mainnet
tokenhunt.ioTODO

everypage
A website builder that let's you build beautiful, interactive websites with JSON
www.everpagehq.comTODO


UI-React
A component library that makes it easy to create consistent, beautiful web experiences.
ui-react.kibalabs.comWhilst I was at Arkera I implemented a philosophy that all engineers were full stack. This meant we often had to train engineers that spent lots of their careers writing server code to learn how to implement UIs. Whilst we did this we found that most of the React landscape was such a mess. Nobody could agree on the best way of creating interfaces, which, coming from the python world was just not acceptable to us. So we set about creating a library to solve this. I couldn’t open source it whilst at Arkera but as soon as I left I used the same logic to build out a similar library for my own projects.
UI-React is fully open source and used in 10s of my own projects as well as any work I do for clients. It’s simple to understand and makes building components that can be re-used across projects trivial. A core concept of the project is them-ability so all projects don't look the same.
You can read more about the philosophies behind the project as well as check out the components in the extensive documentation and check out the source on github.
UI-React has been a super-power for me since 2020, allowing me to quickly build out so many projects.

Kites
Discover your world.
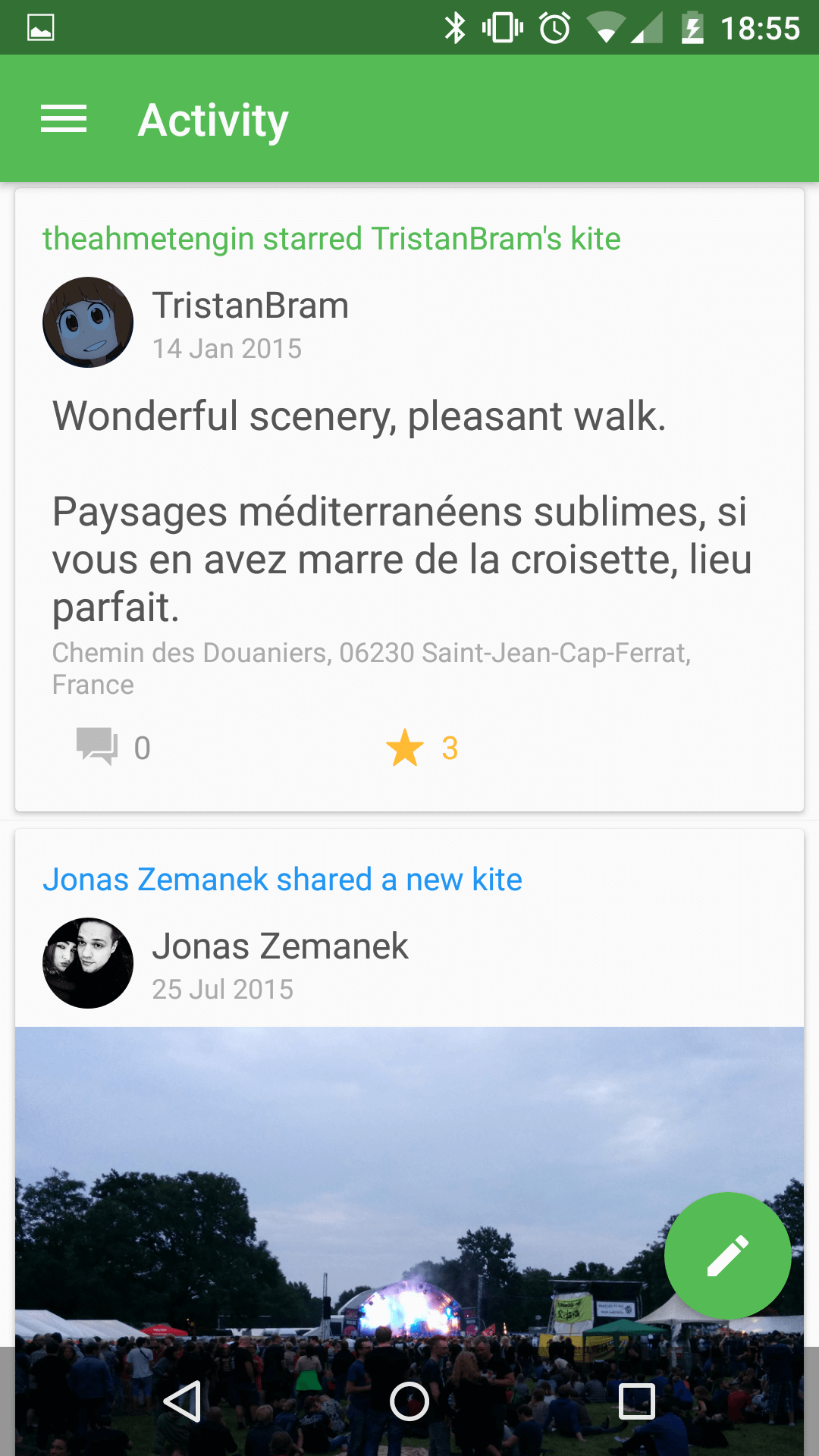
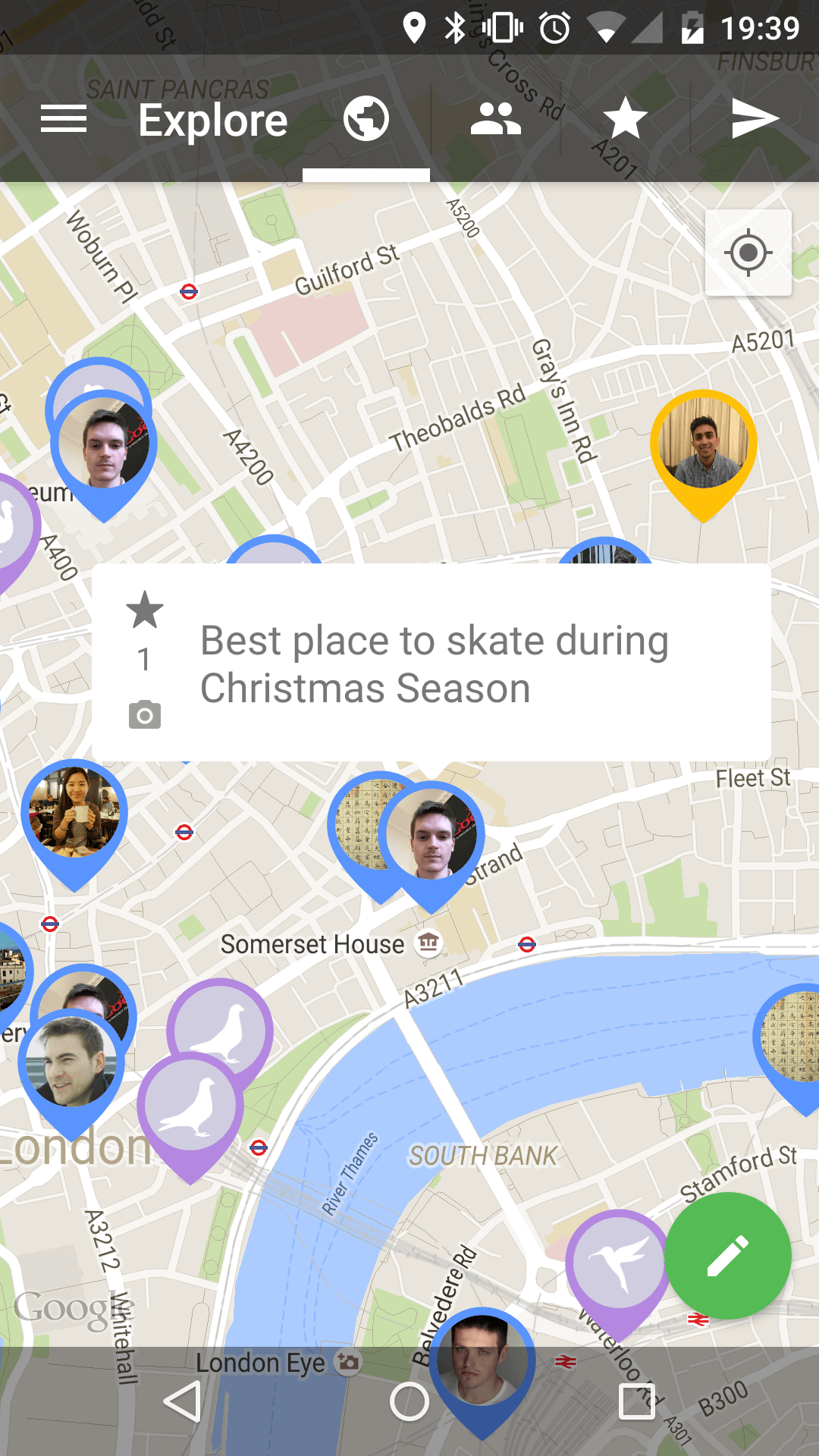
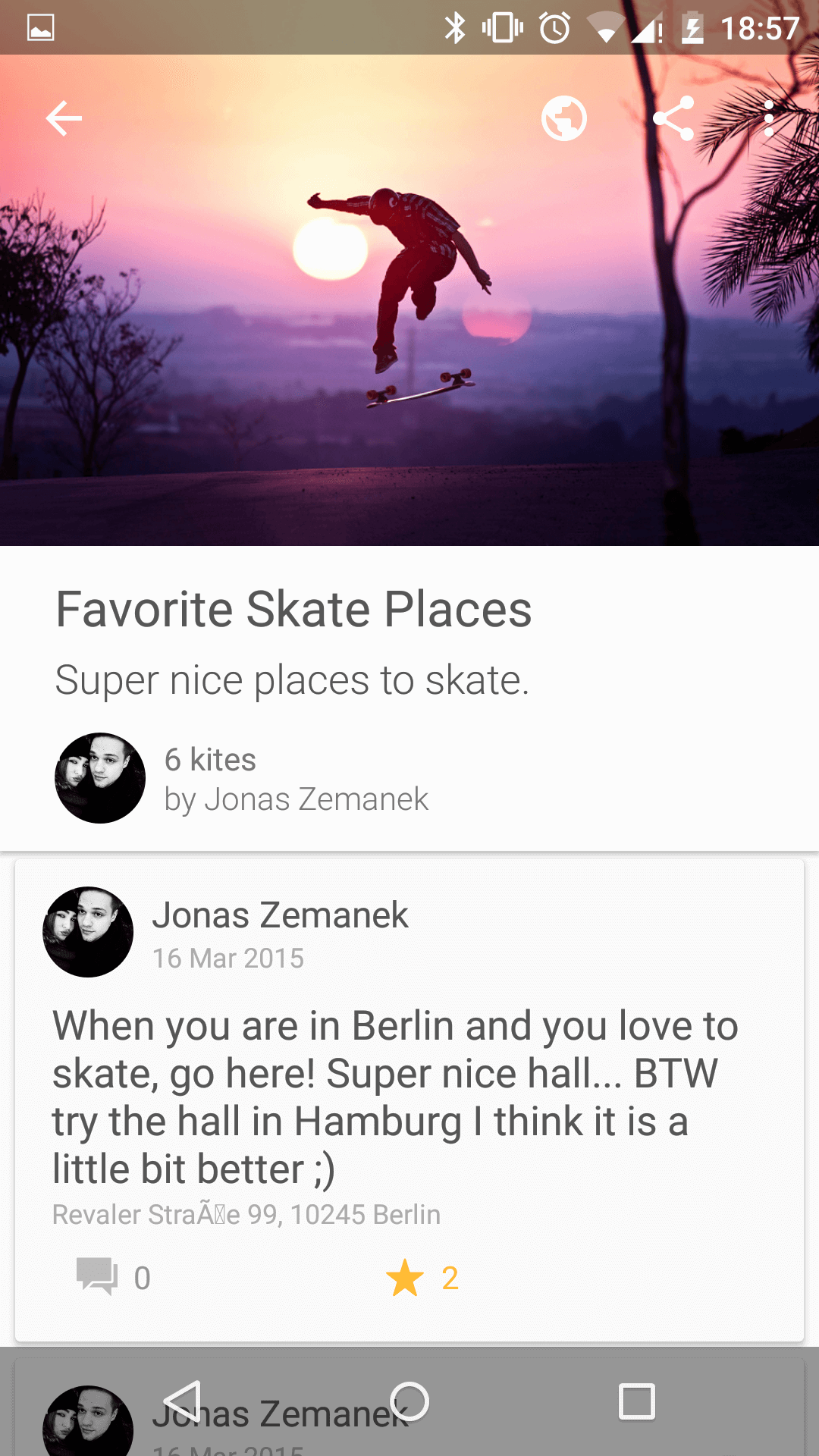
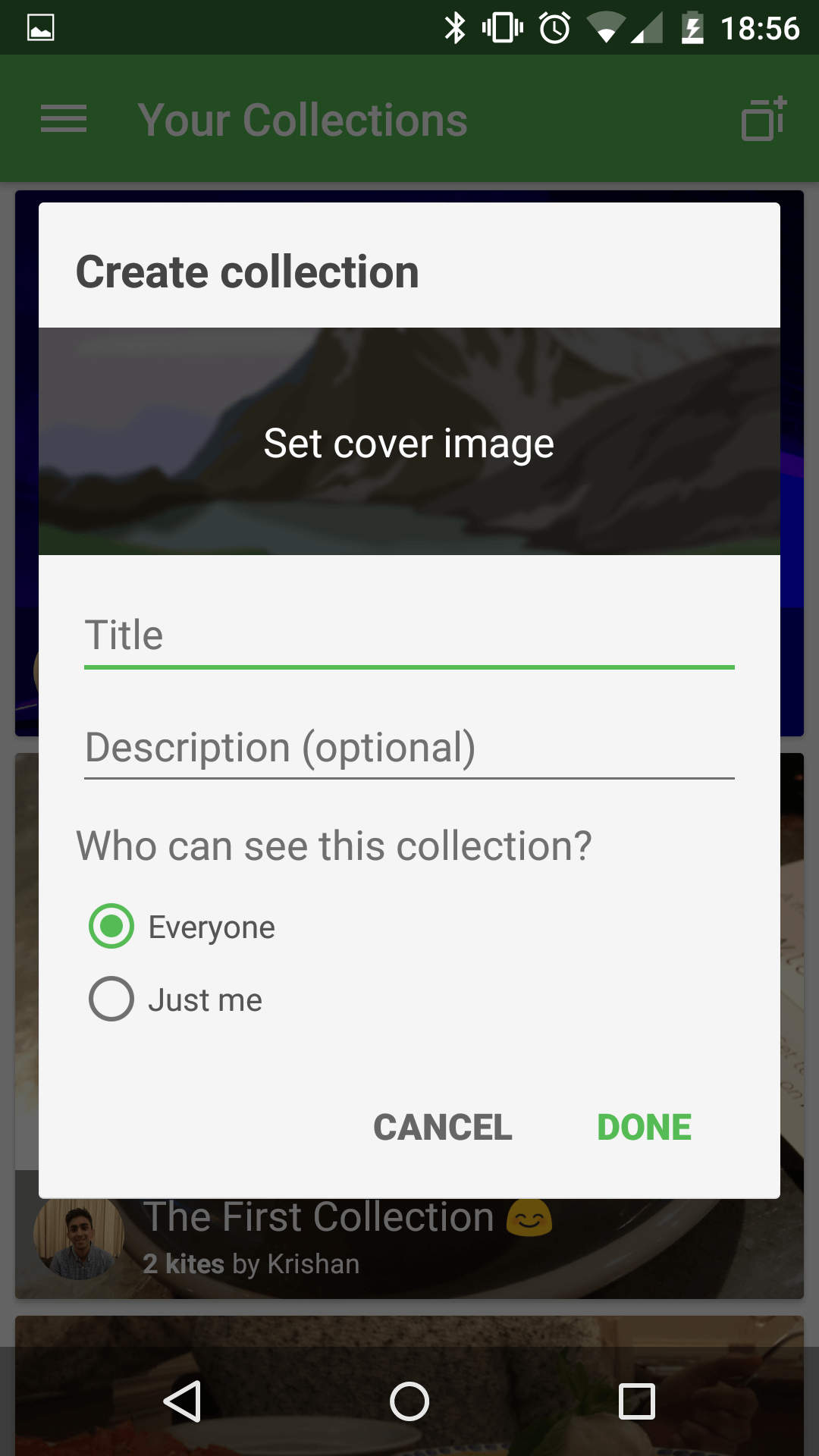
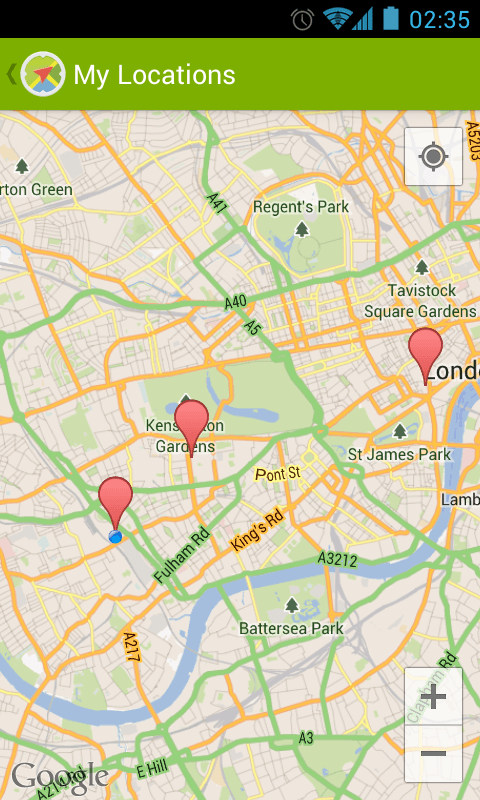
www.kitesapp.comKites is an app that helps people discover cool things around them. The idea is that wherever we go, there is always something interesting to discover. For example, I recently discovered that 'Blackfriars is the only train station to have entrances on both sides of the Thames'. It's amazing how much there is to learn about places around you.
Kites started out as a proof of concept for my dissertation, which I later continued to work on in my spare time. I've built Kites completely from scratch, and completely by myself. It uses all the latest native technologies in both Android and iOS, and is truly the height of my technical achievements. The app has been featured in many places across the web and has thousands of users.
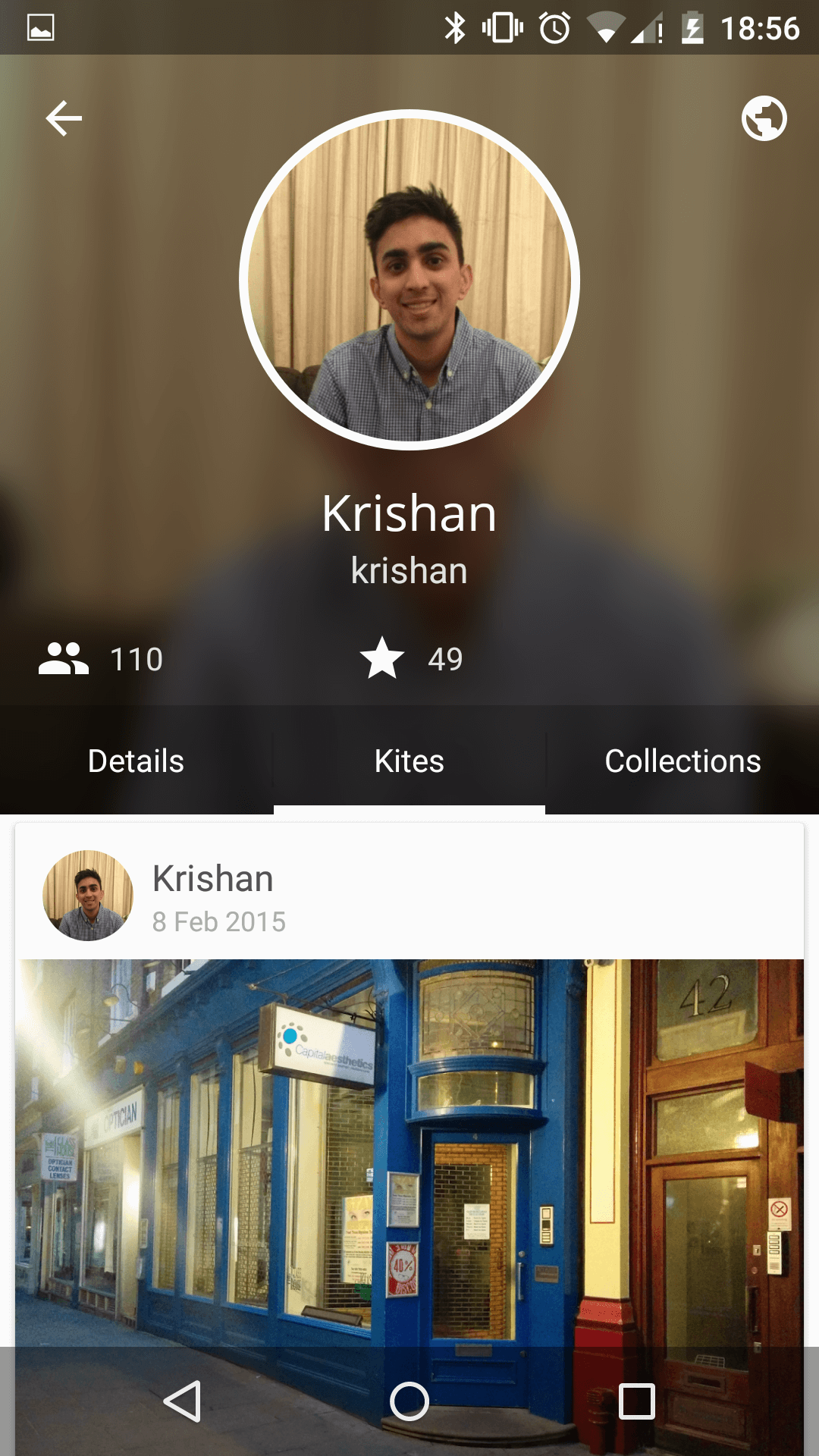
For Kites, I've implemented an entire social network, with all the necessary components: news feed, friend-finding, social account linking, commenting, deep-linking, social sharing and lots more! The most technically challenging part of the app was definitely it's location based components, which has become a speciality of mine. For example, the map view explorer on both Android and iOS were very technically challenging and required a lot of optimisation work.
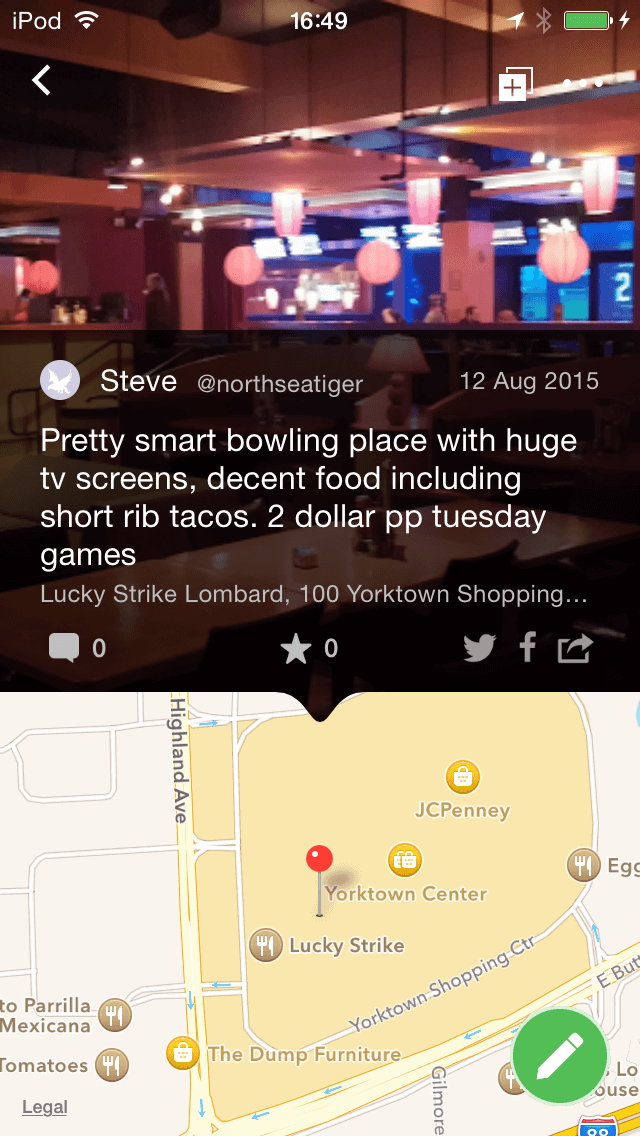
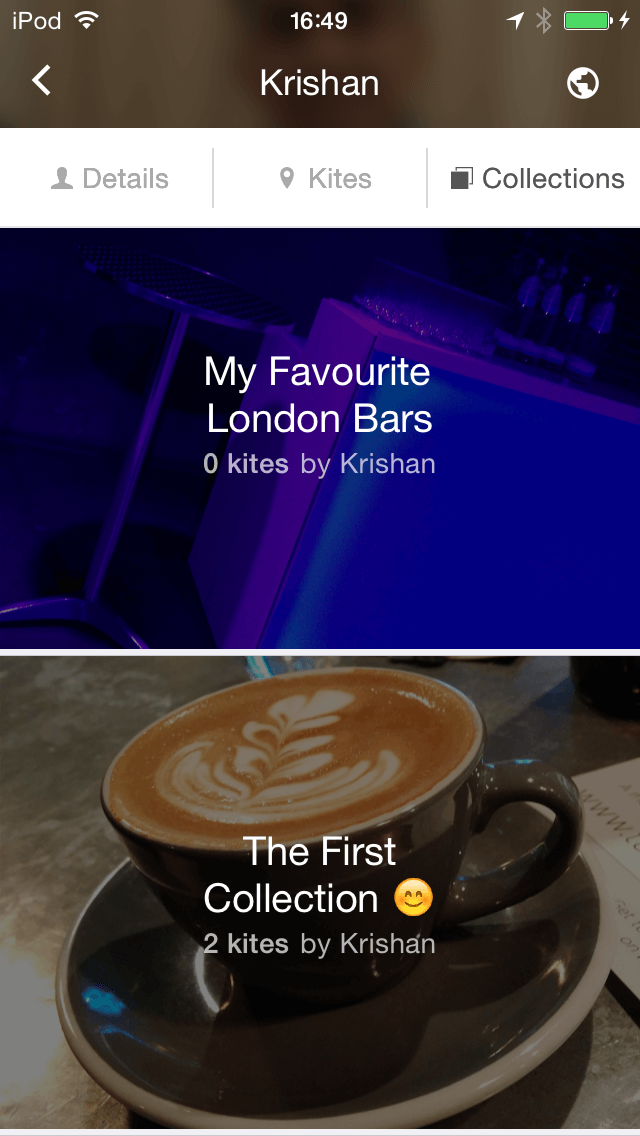
I also put a lot of work into developing the social profiles for Kites. For example, the twitter cards you see when anybody shares a Kite are amazing! During the marketing campaign, I also dusted off my After Effects skills and made a promo video for Kites, which was received very well! I've also worked on an AngularJS web-app for Kites, which I'm hoping to complete and release soon
I'd love for you to download it for Android or iOS, and let me know what you think of it!

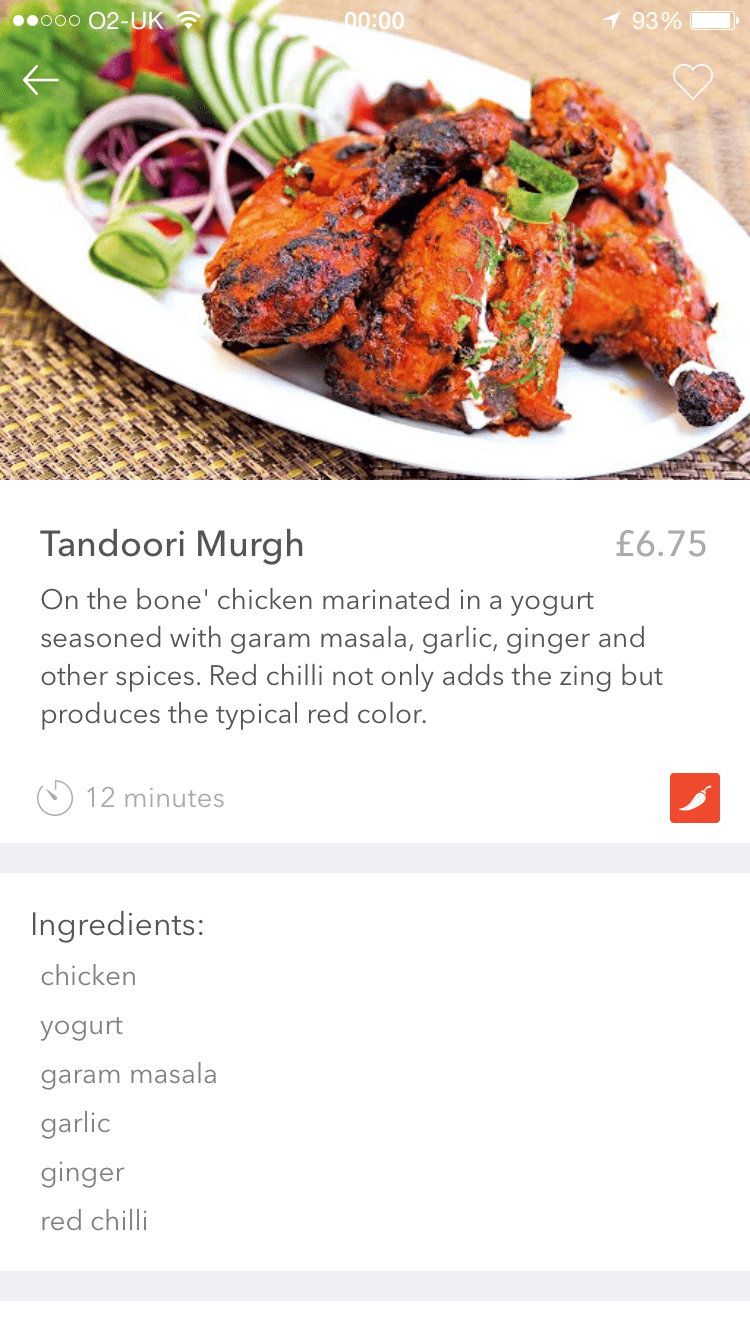
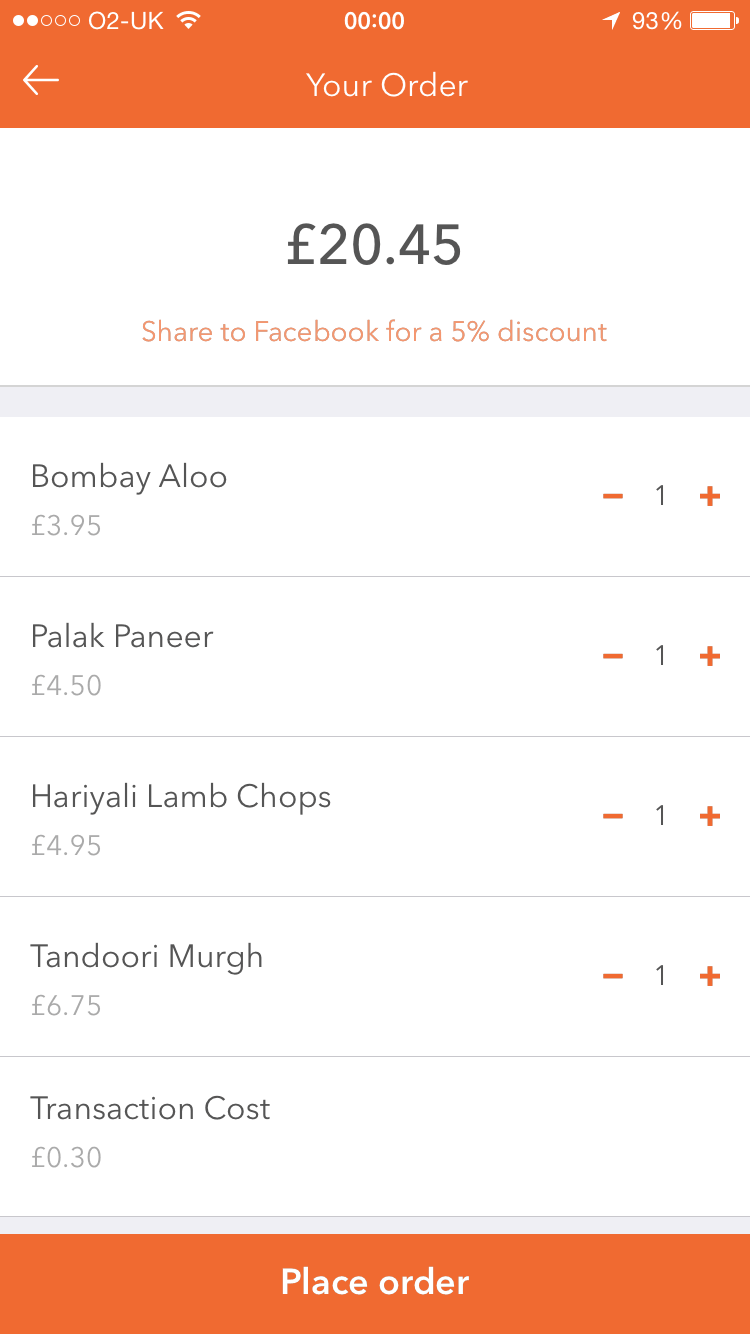
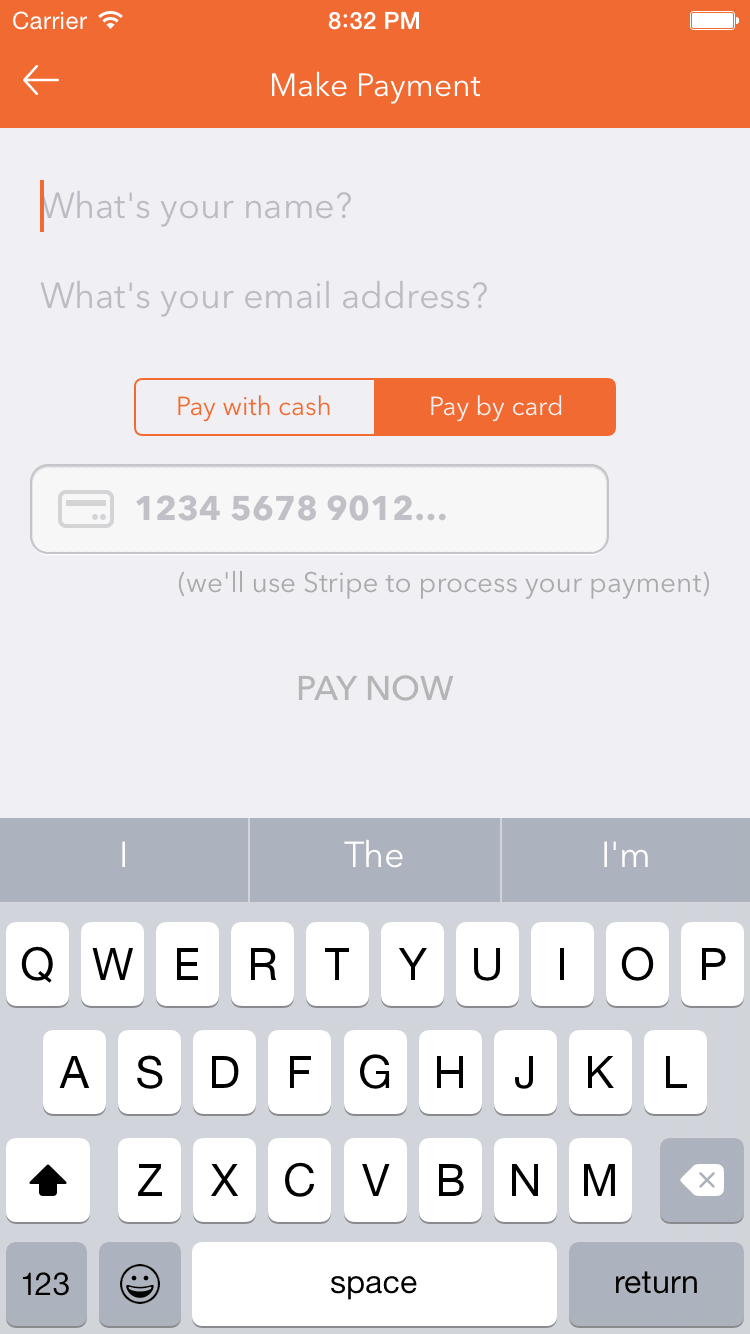
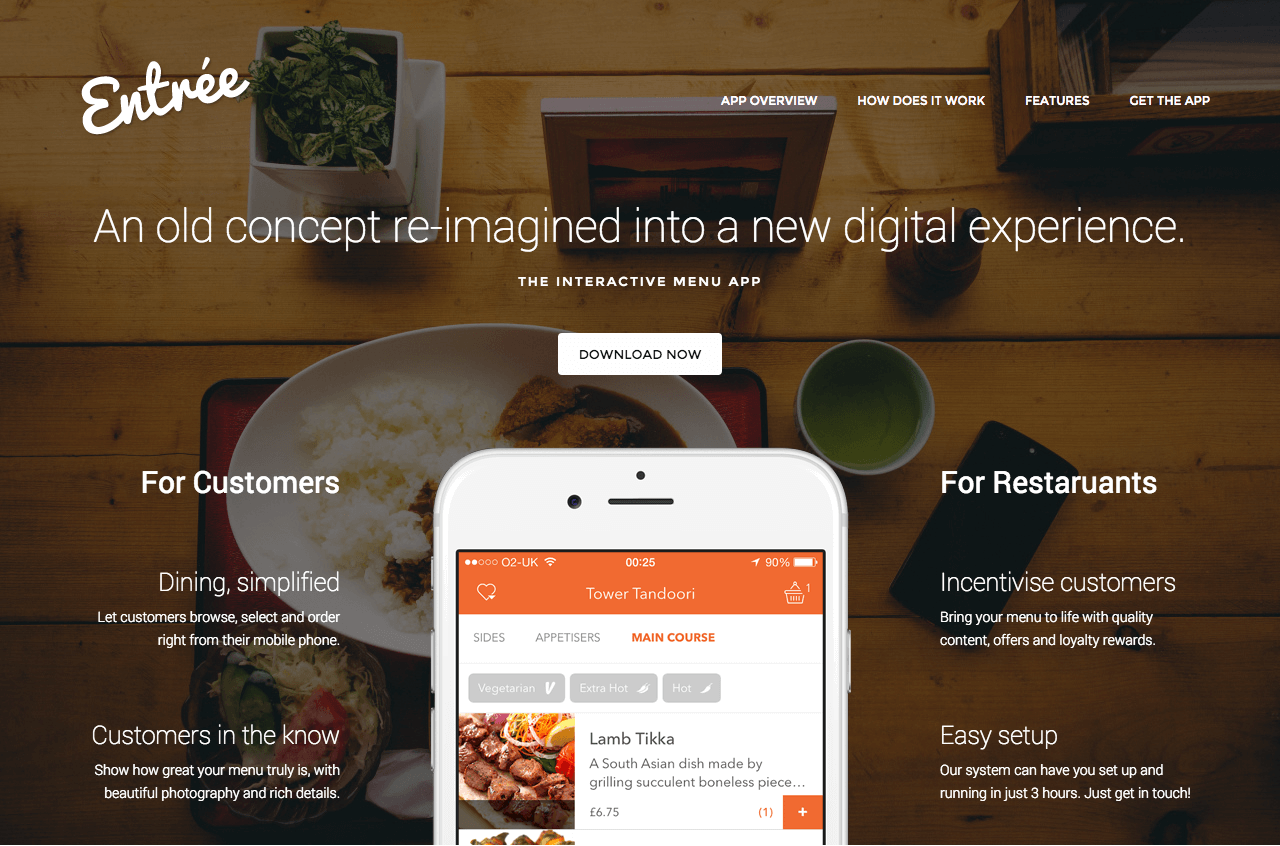
Entrée
The interactive menu app.
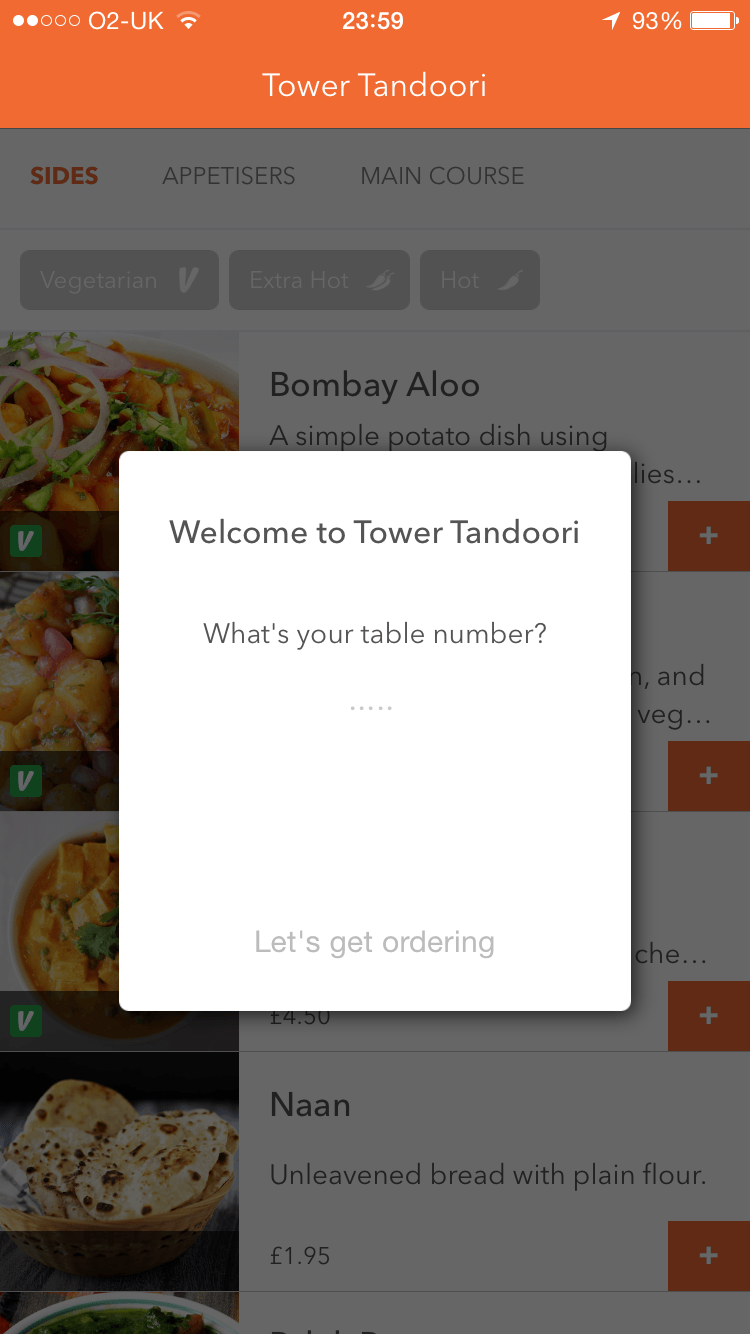
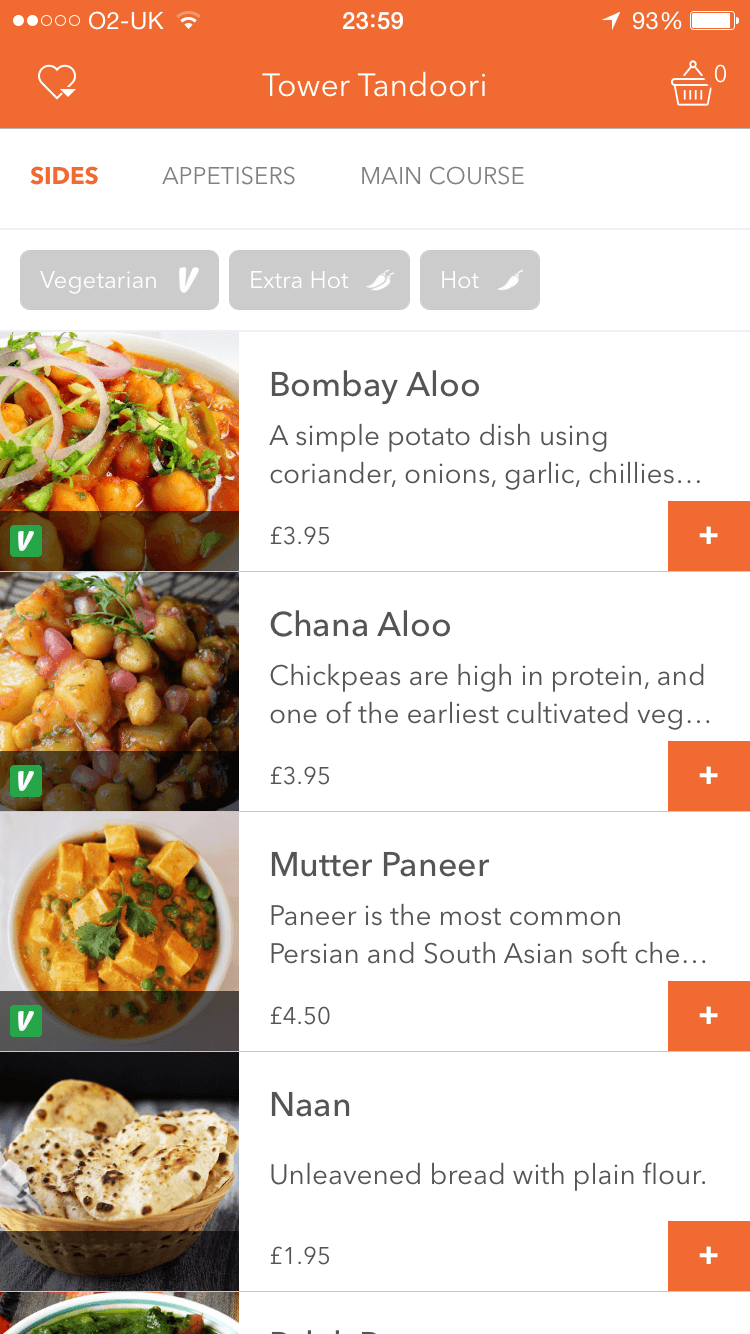
www.dinewithentree.comIn early 2015 I met Michael, who told me about a restaurant he knew that would love to have an app that allowed people to order food from their table. This sounded like an awesome idea to me, so one weekend we sat down and I banged out an MVP to get up and running; and so Entrée was born.
In the next week, I re-designed and continued refining the MVP and built a CMS for restaurants to be able to manage their content, and the app was ready! Unfortunately, at the last minute, the restaurant we partnered with pulled out.
Since then, we've been working hard to sign up a number of new restaurants, and are progressing well. If you happen to own/know of a restaurant that would be willing to try something like this, I'd love to hear from you!
You can download it for iOS now, and visit one of our partner restaurants to see just how awesome an experience it really is.


Clink
TODO

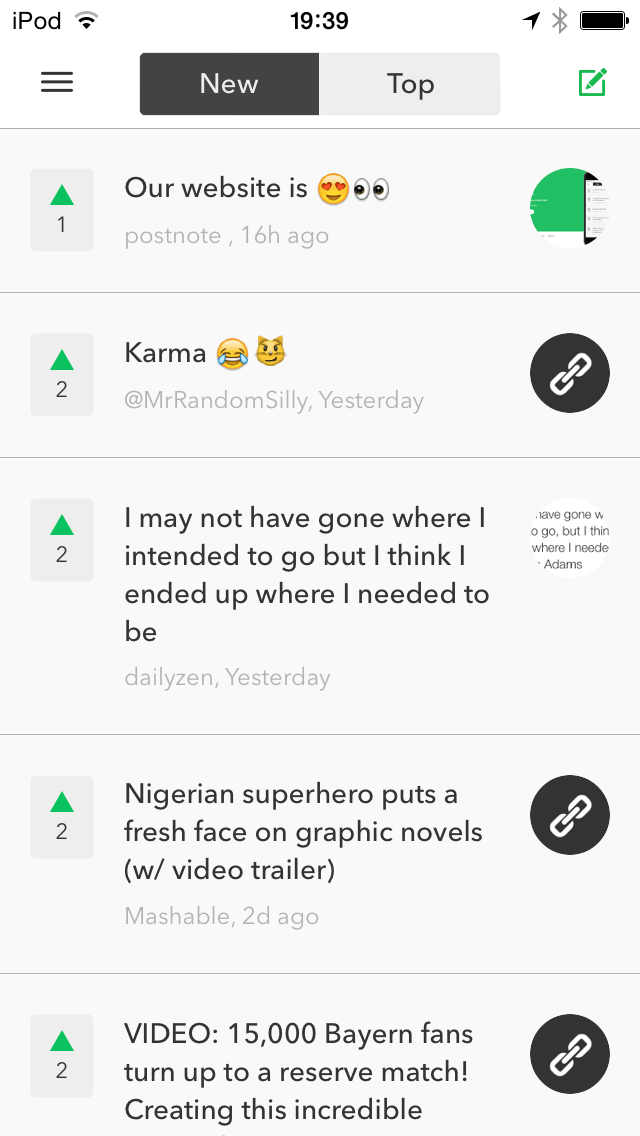
Postnote
The best new content daily.
www.postnote.coPostnote is a fun little app that I built with Yele. It's a kind of mix between Reddit, Product Hunt and Twitter. The idea is to share and reward great snippets of content; a funny picture, an inspiring tweet or even just a random thought you have.
For Postnote, I implemented the whole frontend - a native Swift iOS app - and all of the backend, including my own push notifications system. I also made a landing page for the app. Yele made my life super easy by giving me exactly the resources I needed, spotting all the UI mistakes (he's got an amazing eye for detail) and finding all the bugs; and not to mention, inviting me to work on it in the first place, since it was all his idea 😋.

Scopie
Check yourself out, discretely.
www.scopieapp.comScopie is a really simple app. It does one thing: Scopie shows an icon in your mac's menu bar, which, when clicked, displays a popup showing what your mac's front camera can see, i.e. it acts like a mirror. You can then click anywhere on the screen to dismiss the popup. That's it.
I built Scopie because I found myself constantly opening 'Photo Booth' on my app - the only app I know that immediately opens a window with my camera output. It was a hassle to constantly open and close this app, so I know save myself what adds up to minutes everyday!
Scopie is my first ever Mac application, and is written entirely in Swift. In total, I spent one evening on the app, and another evening on the website and branding (including things like twitter cards for the website), which I did all by myself and am absolutely in love with 😍
I'd love for you to download it, from the Mac App Store.

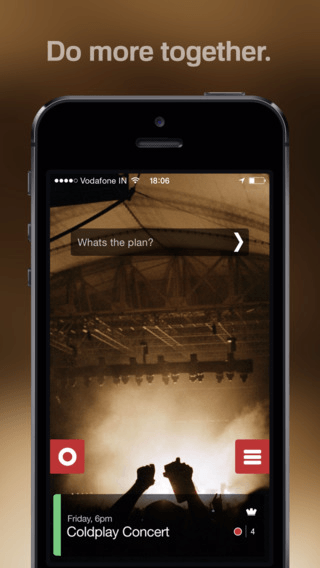
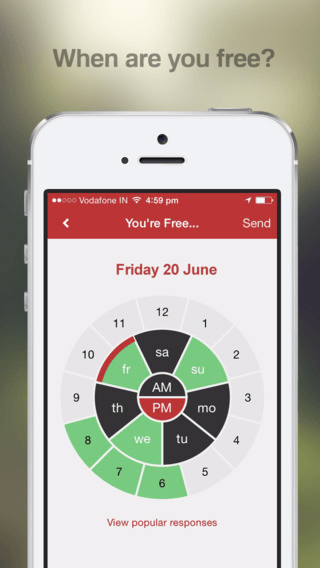
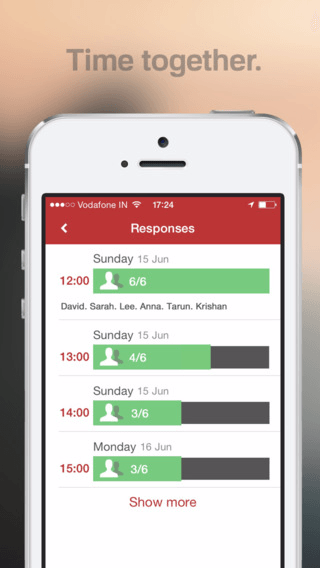
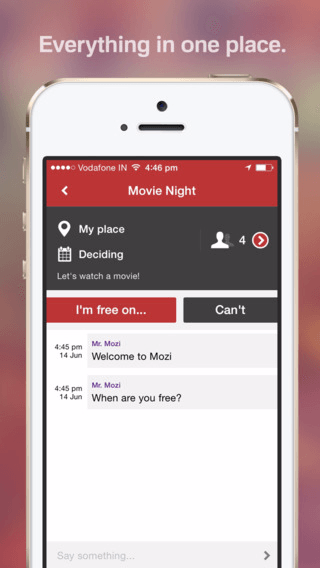
Mozi
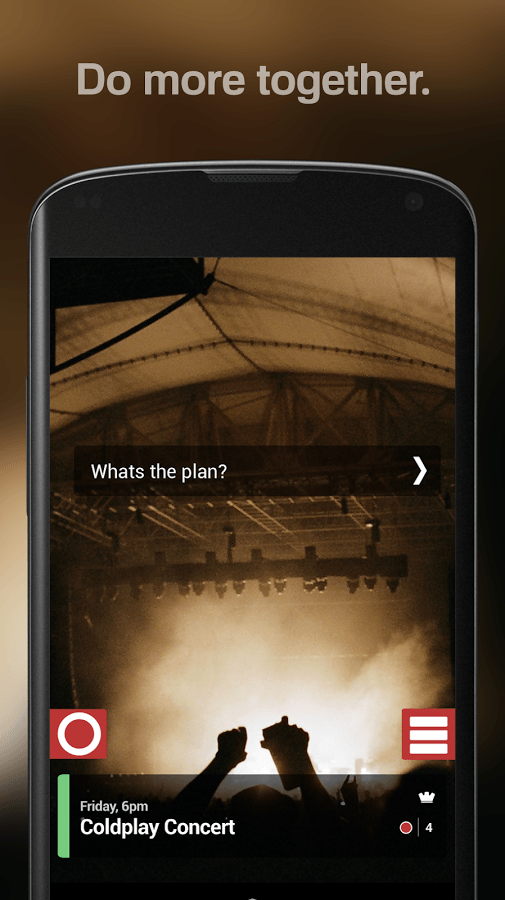
Do more together.
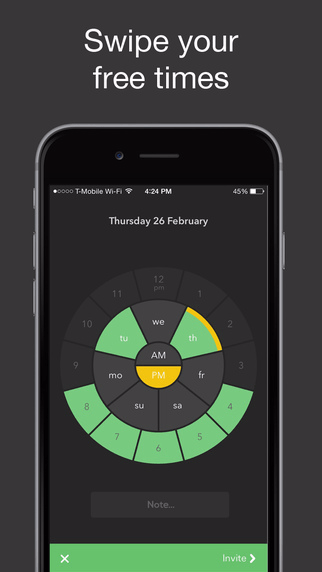
www.getmozi.comMozi is an app that aims to solve a very real problem; At university, my friends and I met up whenever and wherever we wanted. After uni, this became much more difficult; everyone had other responsibilities and shit to get on with. Mozi tries to fix this.
I was invited to work on Mozi by my friend Anish, who was working with Elston (the project leader, designer and a new-ish Android developer), Isaac (the creative) and Tarun (the operations type guy). They needed help because they didn't any experience with Android, and they wanted to get things done fast.
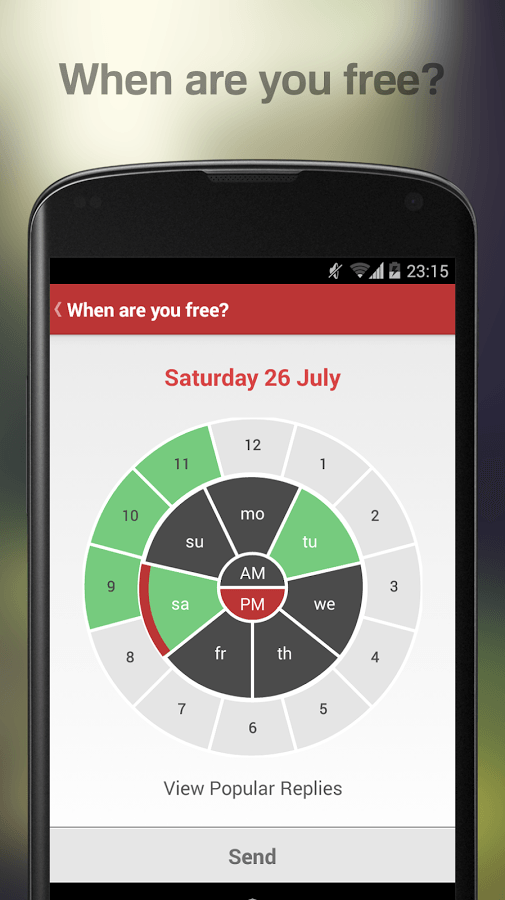
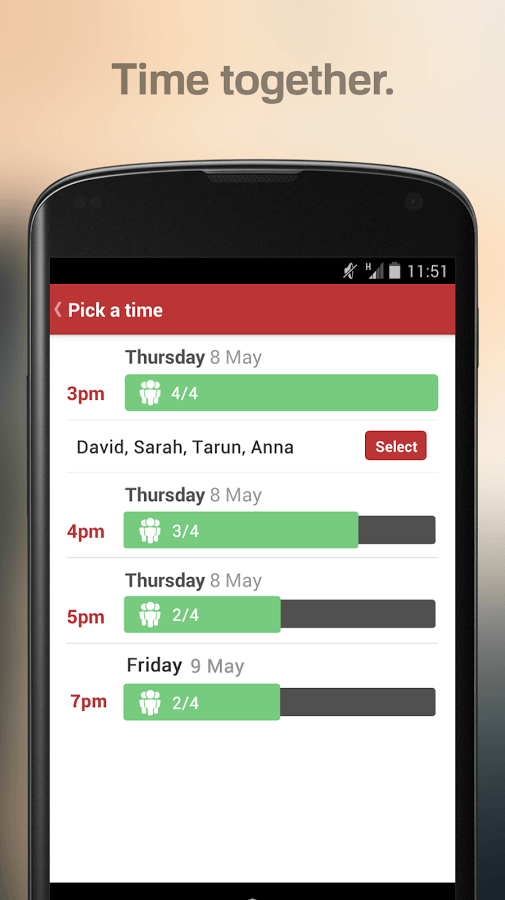
The key feature of Mozi is the innovative time wheel, which lets people choose times they are free in a very simple way. Elston designed it, and I implemented it as a completely custom native view for Android 😛.
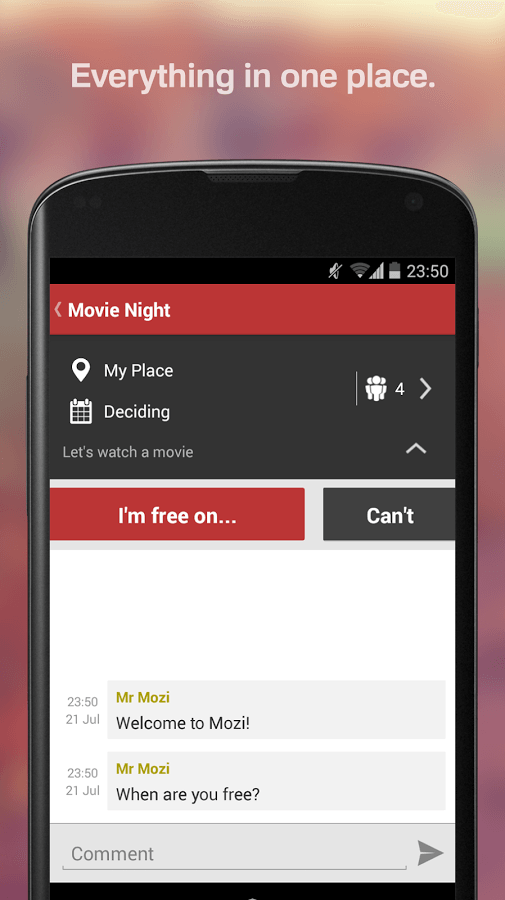
It's also got other cool features like push notifications, in-app chat and even more custom views, all built in-house.
I then transitioned to the iOS version of it and built the entire app from scratch (after a failed attempt to have it developed off-shore), and Elston has since taken over the Android development.

Together
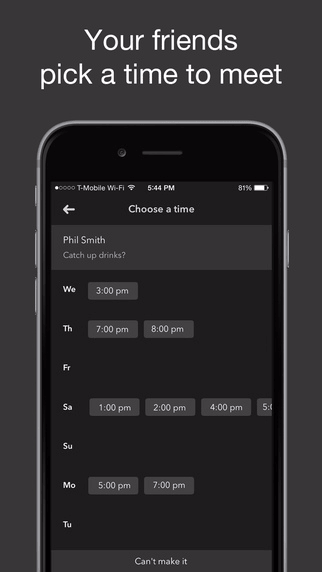
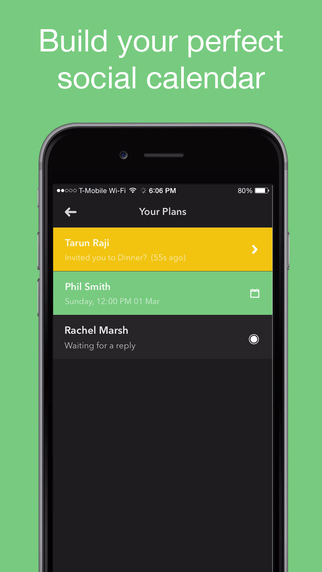
A stupidly simple social planner.
www.heytogether.comAfter working on Mozi for over a year, we decided to make a 'snapchat' version of the app. A version where people can create plans with just a few taps, and no supplementary features like chat and seeing each other's plans and what not. People could only send plans to individuals. This was a great experience in deciding what features an MVP needs; it was tough to cut things!
Elston mocked up the app and made the Android version. Once this was up and running, Elston sent me the designs and I took a couple of days to write the iOS app. Together was the first app I wrote in native Swift code.
You can download Together for iOS and Android now.
We even went out one day in London and held up these big signs and handed out loads of cool little cards, encouraging people to reconnect with long lost friends. It wasn't that successful but it was pretty fun!

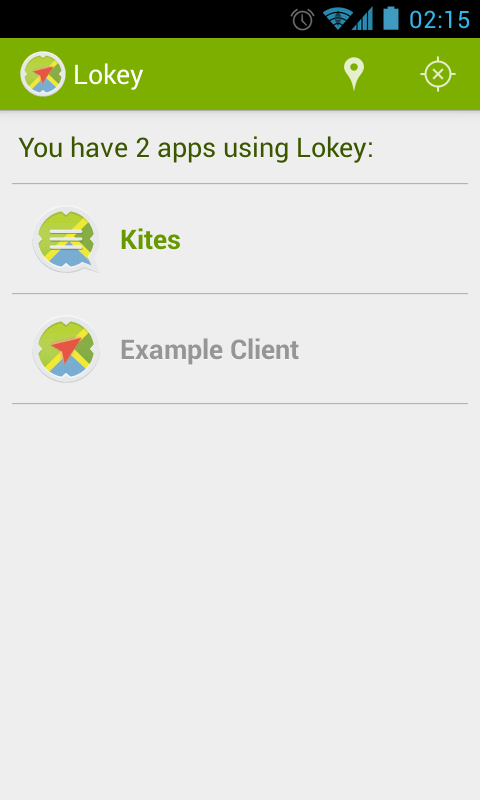
Lokey
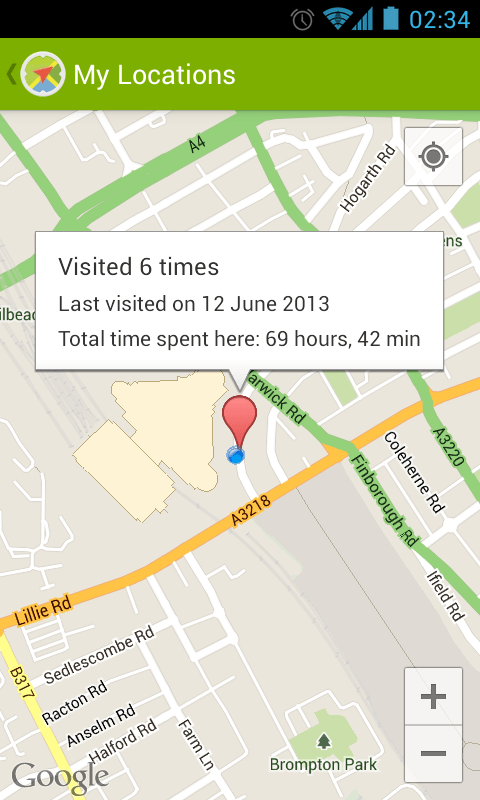
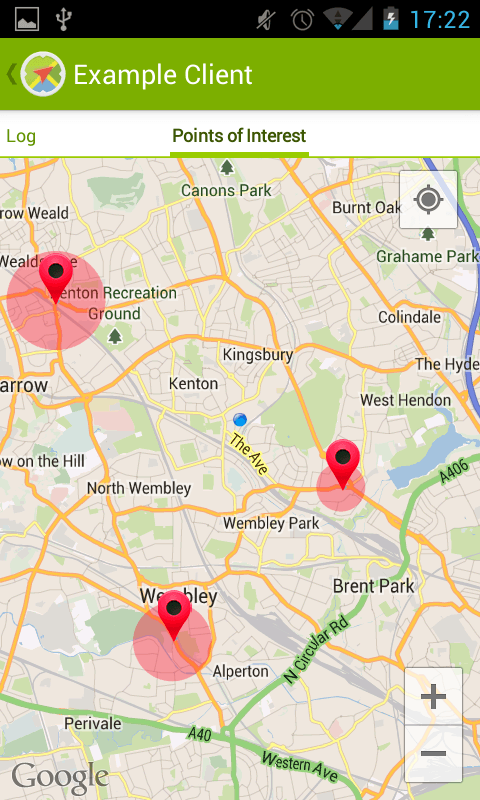
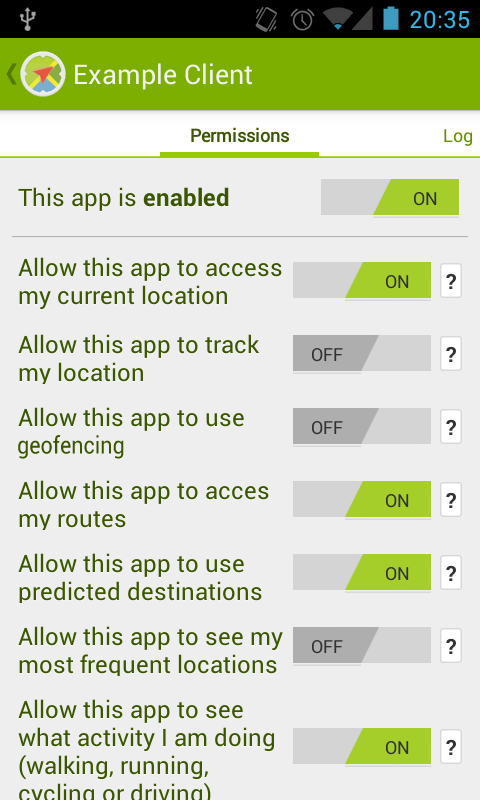
Lokey is my final year project (Computing, Imperial College 2013). It's an Android app (really a platform within an app) that uses machine learning, signal processing algorithms and a bunch of other really cool technologies to learn everything it can about a users movement and travel habits; in a totally non-creepy way, of course!
Also, since this was back in the day when Android's location APIs really, really sucked, I decided to make my own. I implemented things like geo-fencing and activity monitoring completely from scratch. When Google later fixed their own implementation, they used techniques similar to the ones I had created from scratch 😎.
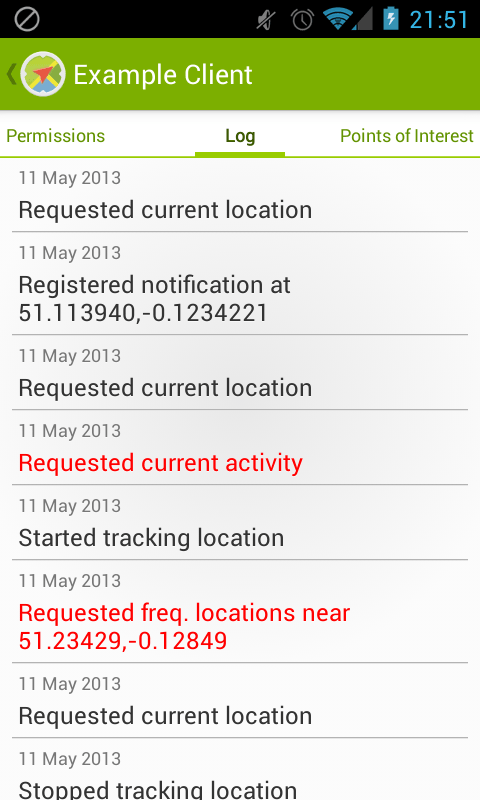
The super cool part of this was that Lokey then made all it's knowledge available to other apps via it's proprietary API, the likes of which I've never seen implemented in an Android app before or since. I used Android's built in inter-process RPC system to enable authentication and communication between apps in a REST-like manner.. and it worked really well.
If you wanna check out my write-up, it's here. You'll no doubt be glad to hear I got a pretty high 1st class honours for it :)